ajaxzip3の時代はもう終わり…お疲れ様でした。
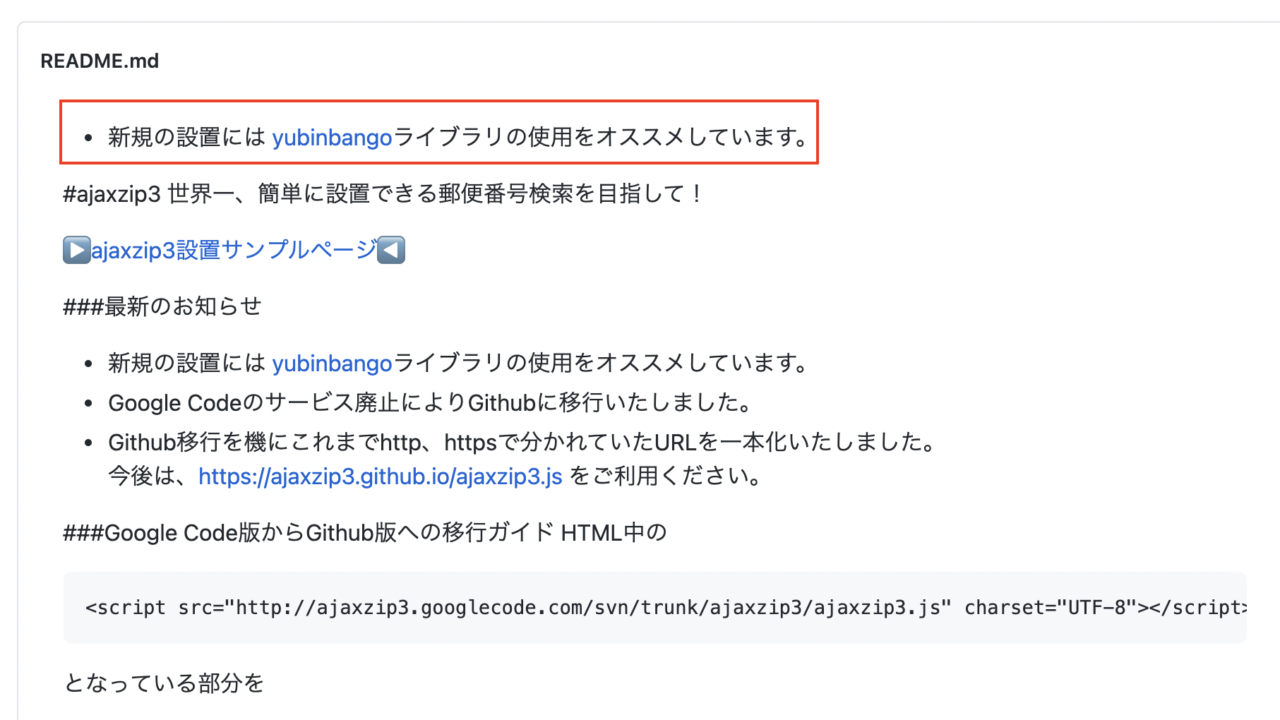
ここ5年ほどajaxzip3で住所の自動入力を行ってきたが、先日wordpressのMW WP FORM環境でうまく動かなかったので、ajaxzip3のgithubを見に行って見たら新規追加は【Yubinbango.js】がおすすめとのことで、初めて使用してみました。
CDN読ませてクラスつけるだけ!!(input一個追加有り)
まずは下記CDNを読ませる。
「.h-adr」をjqueryでつけているのはMW WP FORMでformタグに要素をつけられないため。それ以外の環境ではformタグに直書きでOK。
// CDN
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
//MW WP FORMではformタグに直書きでクラスつけられないためのjquery
<script>
$(function(){
$('form').addClass('h-adr');
});
</script>
必ず下記inputを記述。
「<input type=”hidden” class=”p-country-name” value=”Japan”>」
次にinputにクラスを指定。
郵便番号に「.p-postal-code」
都道府県に「.p-region」
市区町村に「.p-locality」
町域「.p-street-address」
番地以下に「.p-extended-address」
以上で動きます。ajaxzip3も簡単だったけどこれも超簡単。
<input type="hidden" class="p-country-name" value="Japan"> <input type="text" name="postnumber" class="p-postal-code"> <input type="hidden" name="pref" class="p-region" placeholder="都道府県"> <input type="hidden" name="add01" class="p-locality p-street-address" placeholder="市区町村"> <input type="hidden" name="add02" class="p-extended-address" placeholder="番地,建物名,部屋番号">
また、住所入力欄が複数あった場合は下記のような記述でOK。
formタグの「.h-adr」を外して、divなどでinputを括ってあげるだけ。その際hiddenのinputは追加する。
まぁ結局formタグに書かなくても動くってことみたい。と思ったけど、コンソールにエラー出てました。。。とりあえず動いてるけど、また時間ある時検証します〜。。。
<div class="h-adr"> <input type="hidden" class="p-country-name" value="Japan"> <input type="text" name="postnumber" class="p-postal-code"> <input type="hidden" name="pref" class="p-region" placeholder="都道府県"> <input type="hidden" name="add01" class="p-locality" placeholder="市区町村"> <input type="hidden" name="add02" placeholder="番地,建物名,部屋番号"> </div> <div class="h-adr"> <input type="hidden" class="p-country-name" value="Japan"> <input type="text" name="sub_postnumber" class="p-postal-code"> <input type="hidden" name="sub_pref" class="p-region" placeholder="都道府県"> <input type="hidden" name="sub_add01" class="p-locality" placeholder="市区町村"> <input type="hidden" name="sub_add02" placeholder="番地,建物名,部屋番号"> </div>
とりあえず、今のところこちらにお世話になります!!